Osclass now provides built-in profile (avatar) image uploader feature, however most of themes does not leverage it as they were built on profile picture or avatar plugins.
Let’s take a look how to quickly integrate built-in image uploader to your theme as well. We will use “your_theme” as sample, replace it with folder name of theme you are using (i.e. alpha, beta, gamma, delta, epsilon, veronika, stela, …)
There are 2 versions of this guide – more complex for Osclass 8.1.2 or lower and simplified for Osclass 8.2.0 and higher versions.
Osclass 8.2.0 and higher
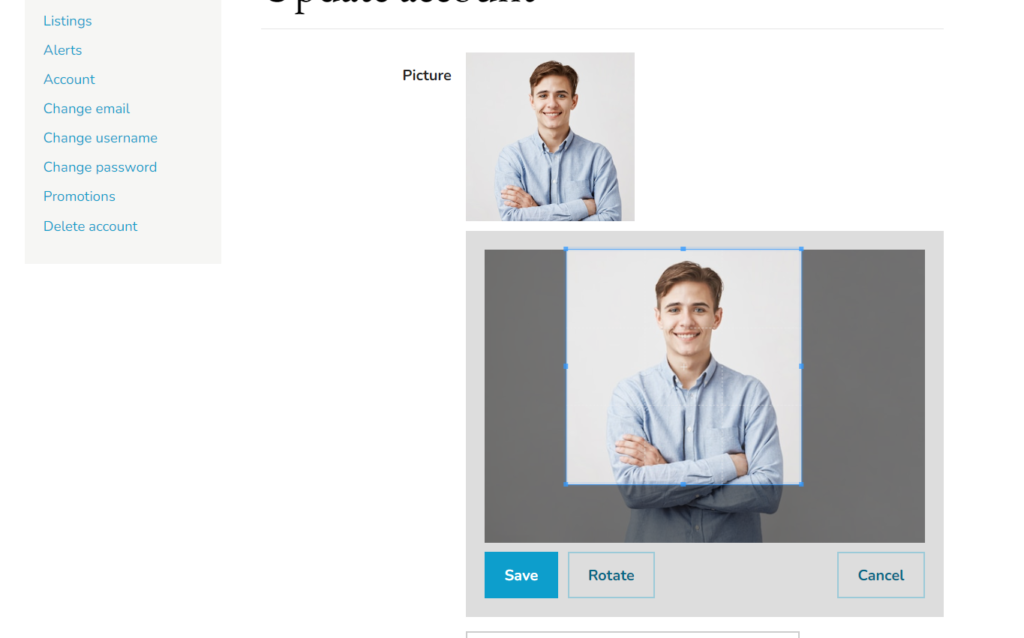
- Scroll down and find opening <form tag and after last hidden input, place following code (with Uppy.io library, it’s optional to place this code inside form):
<?php if(osc_profile_img_users_enabled()) { ?>
<div class="control-group">
<label class="control-label" for="name"><?php _e('Picture', 'sigma'); ?></label>
<div class="controls">
<div class="user-img">
<div class="img-preview">
<img src="<?php echo osc_user_profile_img_url(osc_logged_user_id()); ?>" alt="<?php echo osc_esc_html(osc_logged_user_name()); ?>"/>
</div>
</div>
<div class="user-img-button">
<?php UserForm::upload_profile_img(); ?>
</div>
</div>
</div>
<?php } ?>
That’s it, all should be setup now. You may want to adjust CSS styling in your theme for buttons.
Osclass 8.1.2 and lower
- Go to file oc-content/themes/your_theme/user-profile.php
- At start of file, right after opening <?php tag, place following code
if(osc_profile_img_users_enabled() == '1') {
osc_enqueue_script('cropper');
osc_enqueue_style('cropper', osc_assets_url('js/cropper/cropper.min.css'));
}- Scroll down and find opening <form tag and after last hidden input, place following code:
<?php if(osc_profile_img_users_enabled()) { ?>
<div class="control-group">
<label class="control-label" for="name"><?php _e('Picture', 'sigma'); ?></label>
<div class="controls">
<div class="user-img">
<div class="img-preview">
<img src="<?php echo osc_user_profile_img_url(osc_logged_user_id()); ?>" alt="<?php echo osc_esc_html(osc_logged_user_name()); ?>"/>
</div>
</div>
<div class="user-img-button">
<?php UserForm::upload_profile_img(); ?>
</div>
</div>
</div>
<?php } ?>That’s it! Now just remove code related to image uploader plugins (profile_picture, avatar, …).
Your final code should look like this (removing not important parts):
<?php
/*
* Copyright 2014 Osclass
* Copyright 2021 Osclass by OsclassPoint.com
*
* Osclass maintained & developed by OsclassPoint.com
* You may not use this file except in compliance with the License.
* You may download copy of Osclass at
*
* https://osclass-classifieds.com/download
*
* Do not edit or add to this file if you wish to upgrade Osclass to newer
* versions in the future. Software is distributed on an "AS IS" basis, without
* warranties or conditions of any kind, either express or implied. Do not remove
* this NOTICE section as it contains license information and copyrights.
*/
if(osc_profile_img_users_enabled() == '1') {
osc_enqueue_script('cropper');
osc_enqueue_style('cropper', osc_assets_url('js/cropper/cropper.min.css'));
}
// meta tag robots
osc_add_hook('header','sigma_nofollow_construct');
sigma_add_body_class('user user-profile');
osc_add_hook('before-main','sidebar');
function sidebar(){
osc_current_web_theme_path('user-sidebar.php');
}
osc_add_filter('meta_title_filter','custom_meta_title');
function custom_meta_title($data){
return __('Update account', 'sigma');
}
osc_current_web_theme_path('header.php') ;
$osc_user = osc_user();
?>
<h1><?php _e('Update account', 'sigma'); ?></h1>
<?php UserForm::location_javascript(); ?>
<div class="form-container form-horizontal">
<div class="resp-wrapper">
<ul id="error_list"></ul>
<form action="<?php echo osc_base_url(true); ?>" method="post">
<input type="hidden" name="page" value="user" />
<input type="hidden" name="action" value="profile_post" />
<?php if(osc_profile_img_users_enabled()) { ?>
<div class="control-group">
<label class="control-label" for="name"><?php _e('Picture', 'sigma'); ?></label>
<div class="controls">
<div class="user-img">
<div class="img-preview">
<img src="<?php echo osc_user_profile_img_url(osc_logged_user_id()); ?>" alt="<?php echo osc_esc_html(osc_logged_user_name()); ?>"/>
</div>
</div>
<div class="user-img-button">
<?php UserForm::upload_profile_img(); ?>
</div>
</div>
</div>
<?php } ?>
<div class="control-group">
<label class="control-label" for="name"><?php _e('Name', 'sigma'); ?></label>
<div class="controls">
<?php UserForm::name_text(osc_user()); ?>
</div>
</div>
<div class="control-group">
<label class="control-label" for="user_type"><?php _e('User type', 'sigma'); ?></label>
<div class="controls">
<?php UserForm::is_company_select(osc_user()); ?>
</div>
</div>
......
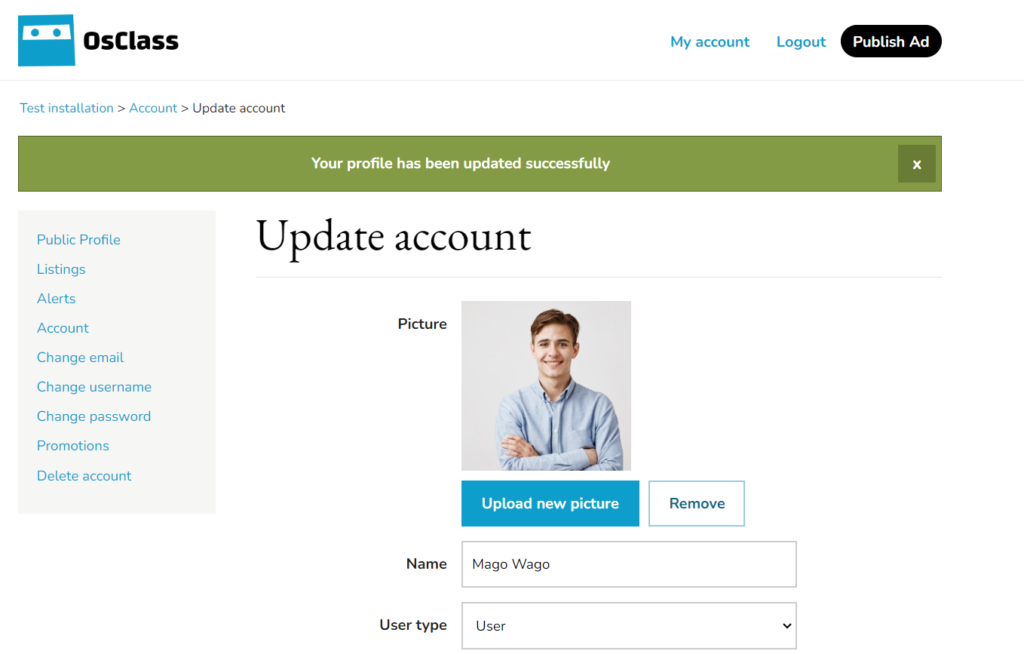
Your user profile picture should look like this now.


Enjoy!