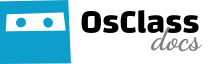
Manage themes
Allows you to manage installed Osclass themes. The currently active theme will be shown at the top, under Current theme. Any additional themes that have been installed will be shown under Available themes, and can be activated at anytime.

Add a new theme
There are two different ways to add a new theme:
1. Browse through our Market. Access Osclass Market through the upper right tab and you’ll be able to choose among a wide variety of themes.
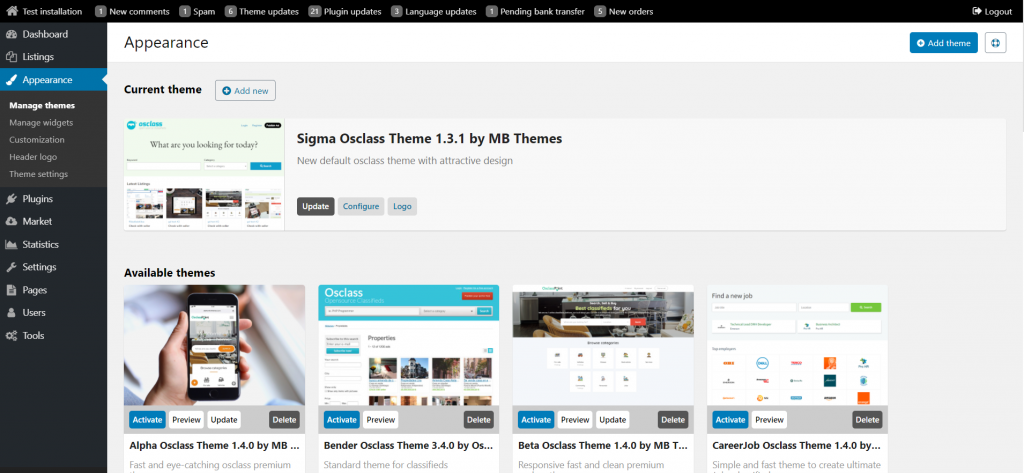
2. Upload it manually

This is ideal if you want to upload a theme of your own or any other theme not available at Osclass Market. Browse your computer for the downloaded zip file, select it and click Upload. If the upload was successful, you’ll be taken to the Manage themes page.
You can then activate your new theme by clicking the Activate link that appears just above the theme preview for the new theme.
Widgets
Widget is functionality that allows to insert text, HTML or content into theme / front-end. This content can be legal notice, picture, banner or advertisement or whatever. It can be styled directly in TinyMCE editor.
Widgets support depends on theme, where theme must have defined all available widgets in index.php and integrated code to show specific widget. Most of themes support only header & footer widgets, but it’s very easy to integrate new widgets into theme by adding your own to index.php:
/* Theme Name: Sigma Osclass Theme Theme URI: https://osclasspoint.com/osclass-themes/general/sigma-osclass-theme_i115 Description: New default osclass theme with attractive design Version: 1.3.3 Author: MB Themes Author URI: https://osclasspoint.com Widgets: header,footer,your_widget_name Theme update URI: sigma-osclass-theme Product Key: LNlXIJmlaVMAICJ7o728 */
Once done, this widget will appear in backoffice widgets section.
Then, placing following code into theme files where you would like to show widget:
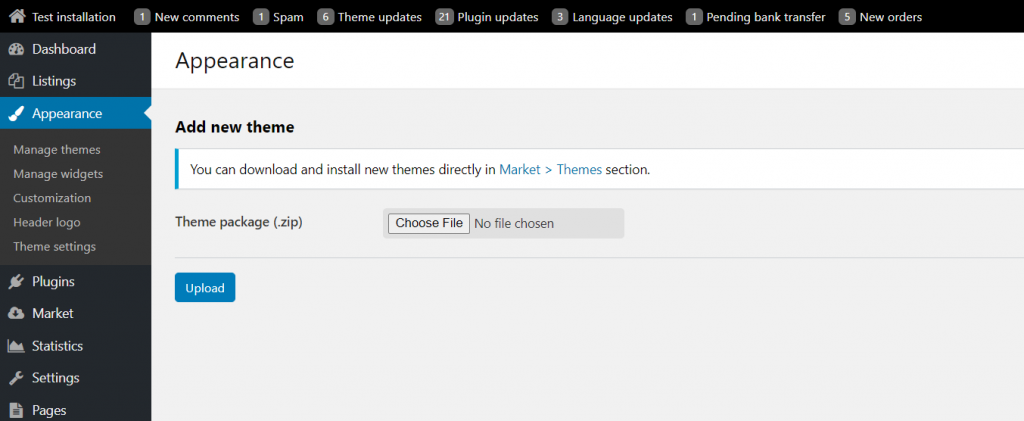
<?php osc_show_widgets('your_widget_name'); ?>On the Appearance menu, you can also Manage widgets. Yo can add or remove widgets either from the header or the footer of your site. To add a new widget, just click on the “Add HTML widget” button. You’ll be directed to the following editing screen:

You just need to enter a description (for internal purposes) and the HTML Code for the Widget.
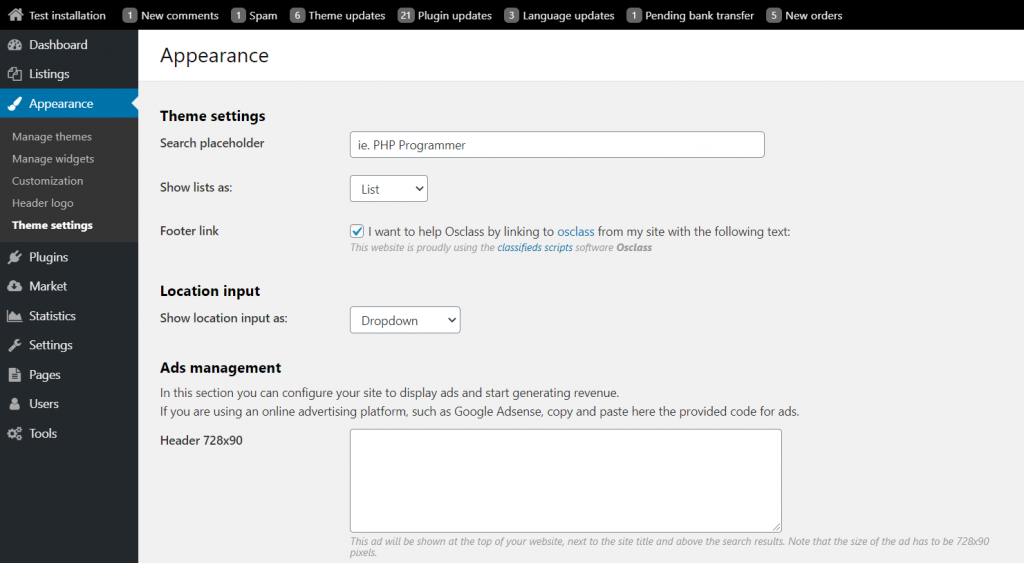
Theme Settings
Most of Osclass themes are highly customizable and allow to configure and edit some features. If your theme is customizable, you’ll see a “Theme Settings” option among the “Appearance” menu, however most of authors put theme settings into separate tab in navigation menu. Example of theme settings (Sigma):

Through these options you can change the search placeholder text, modify the listing view, remove the Osclass link on the footer.
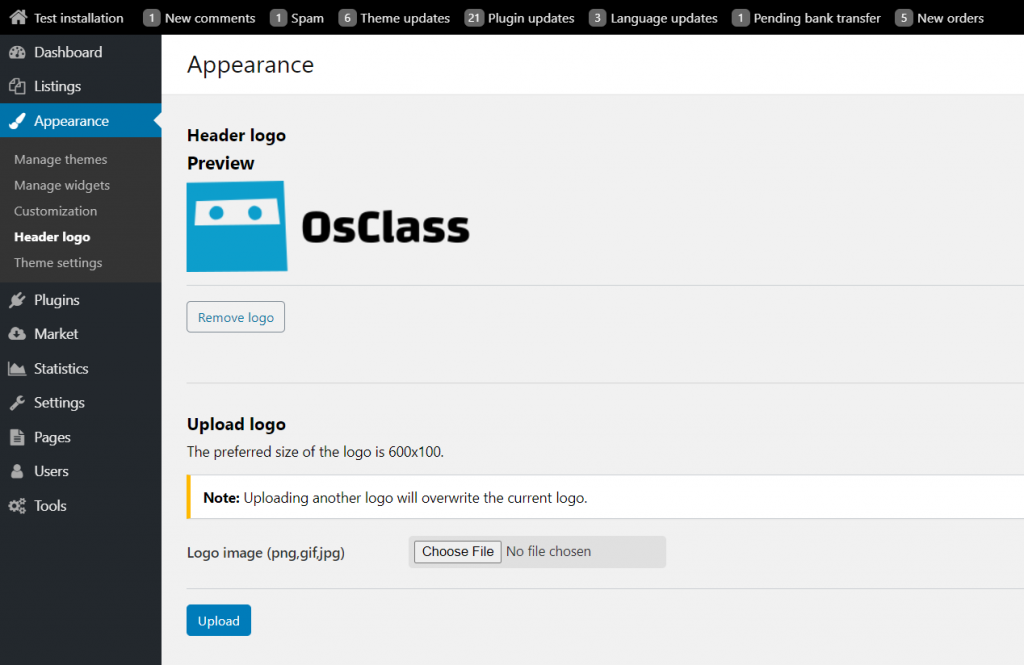
Furthermore, many themes also allow you to change the header logo. If this option is available, you’ll see it in the Appearance drop-down menu.

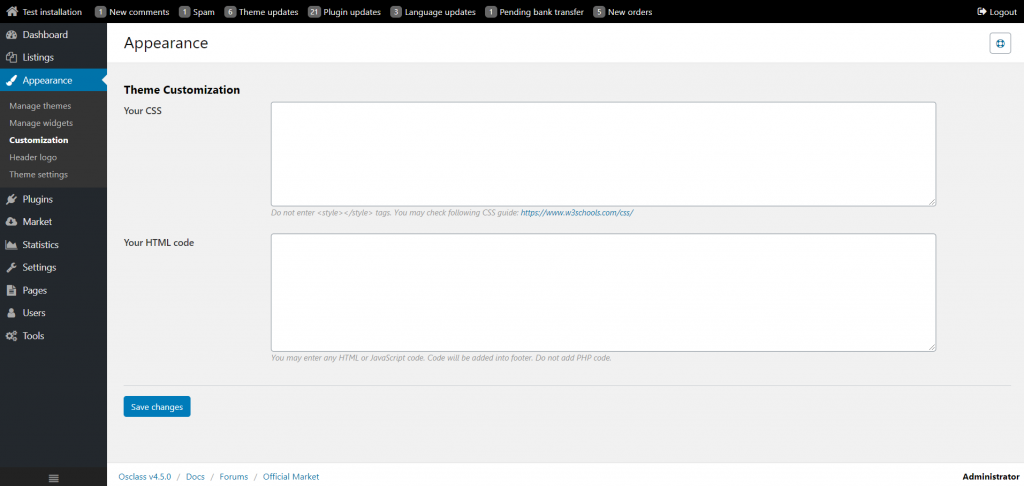
Customization
If you would like to slightly adjust design of your theme/front-office, you can put there your own CSS or HTML/JavaScript code that will not be impacted by theme update.

For more complex changes, it is recommended to create child theme, where your changes will also persist during theme update.